V tomto návodu si ukážeme, jak nainstalovat a nastavit Zabbix tak, aby byl schopen využít potenciálu nového itemu typu „Browser“.
Browser item v Zabbixu umožňuje získávat data z webových stránek pomocí prohlížeče. Je to nový typ itemu, který využívá webového prohlížeče k interakci s webovými stránkami, čímž umožňuje monitorovat a sbírat data, která jsou dostupná pouze prostřednictvím webových rozhraní. Tento typ itemu je užitečný pro sledování stavů, které nelze přímo monitorovat prostřednictvím standardních protokolů nebo API. Je zde také možnost přímo získat screenshot z Vámi monitorované stránky.
Položky typu Browser shromažďují data spuštěním uživatelem definovaného JavaScript kódu a získáváním dat přes HTTP/HTTPS. Tento item může simulovat akce v prohlížeči jako je klikání, zadávání textu, navigace po webových stránkách a další interakce uživatele s weby nebo webovými aplikacemi.
Kromě skriptu lze zadat volitelný seznam parametrů (páry name, value) a časový limit.
Podrobnější informace naleznete na stránkách dokumentace Zabbixu:
Příprava prostředí
Nainstalujeme Podman, ve kterém následně budeme provozovat Docker kontejner se Seleniem.
Jedná se o systémově čistší způsob, než by byla instalace plného grafického rozhraní včetně Google Chrome a následně pak i Selenium WebDriveru na samotný Zabbix Server.
Upozorňujeme, že kontejner může pro svůj běh vyžadovat poměrně dost operační paměti RAM (>2GB) a je s tím potřeba dopředu počítat.
Nejprve pro jistotu zaktualizujeme OS, kterým je v tomto případě Rocky Linux 9:
dnf -y updateNainstalujeme Podman a potřebné závislosti:
dnf -y install podman podman-composeNásledně stáhneme oficiální Selenium předpis pro docker-compose a uložíme ho s názvem, který podman-compose implicitně očekává.
Tento „plný“ předpis obsahuje všechny tři nejpoužívanější prohlížeče, které pro základní testování dozajisté nejsou třeba, pro účely naší ukázky to však zatím takto ponecháme.
wget https://raw.githubusercontent.com/SeleniumHQ/docker-selenium/trunk/docker-compose-v3-full-grid.yml -O docker-compose.ymlA s tímto předpisem i spustíme kontejner pomocí podman-compose:
podman-compose up -dOvěřte, že kontejner skutečně běží:
podman psNyní by měl být Selenium server dostupný na adrese http://localhost:4444, tento port jsme si definovali při spuštění kontejneru.
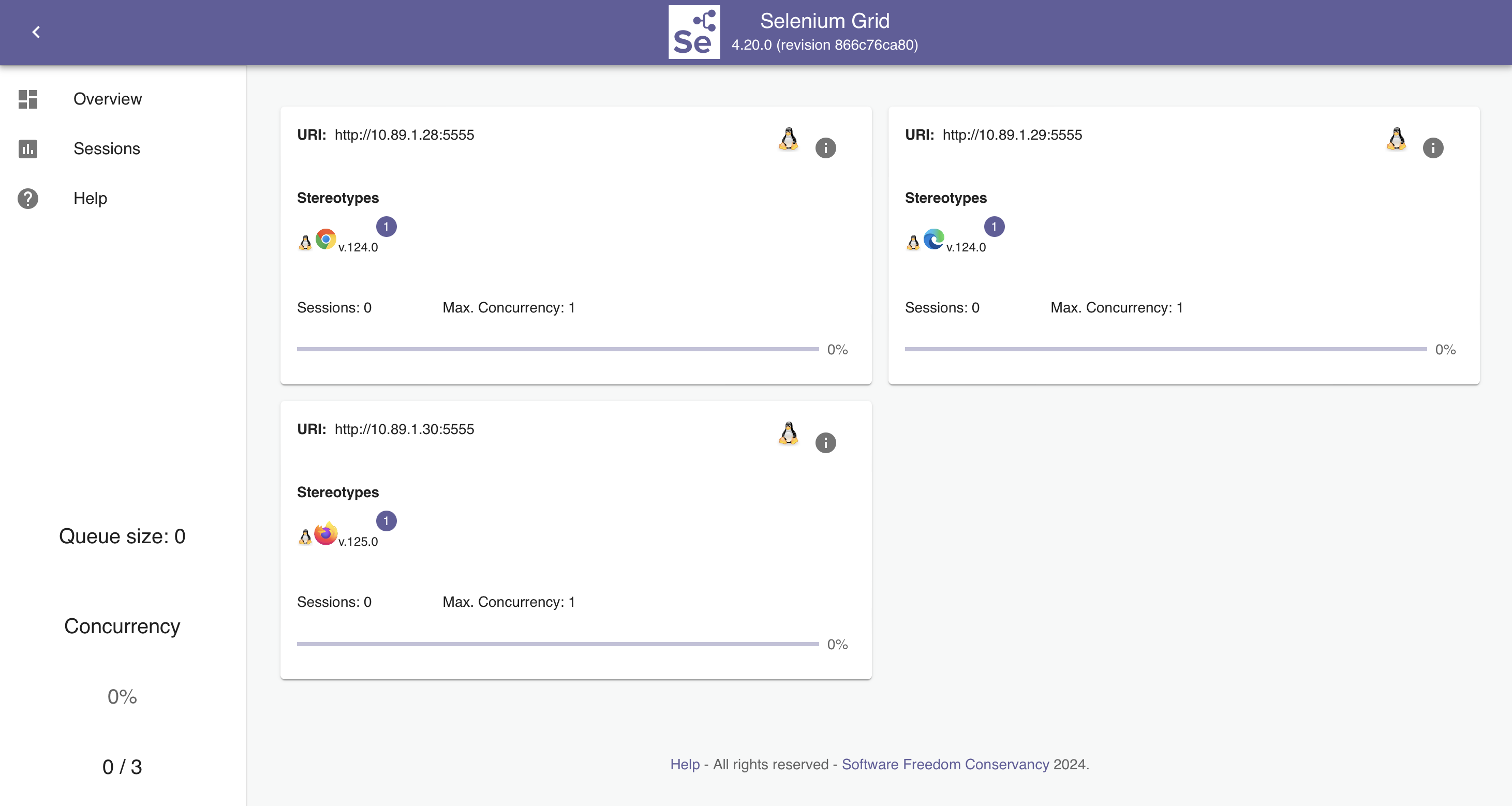
TIP: Selenium můžete také kontrolovat přímo pomocí URL adresy Selenium serveru, v našem příkladu je to http://localhost:4444. Po načtení se zobrazí stránka Selenium Grid, kde vidíte stav a dostupné prohlížeče nebo nastavení pro souběžná spojení. Můžeme zde také nastavit sledování uživatelského prohlížeče přes VNC, ke kterému však nejprve nastavíme heslo. Implicitně je heslo nastaveno na „secret“ a tak důrazně doporučujeme tuto hodnotu změnit.

Nastavení Zabbix serveru
Pro funkčnost celého tohoto řešení nejprve povolíme Selenium WebDriver na úrovni samotného Zabbix Serveru.
Otevřte si tedy konfigurační soubor Zabbix serveru:
nano /etc/zabbix/zabbix_server.confA zde upravte konfigurační direktivu WebDriverURL tak, aby odpovídala vámi zvolené adrese a portu spuštěného kontejneru. V našem případě je to http://localhost:4444.
### Option: WebDriverURL
# WebDriver interface HTTP[S] URL. For example http://localhost:4444 used with Selenium WebDriver standalone server.
#
# Mandatory: no
# Default:
# WebDriverURL=
WebDriverURL=http://localhost:4444Následně povolíme Browser Pollers, tedy procesy, které samotné hodnoty pro item Browser sbírají.
To uděláme adekvátním nastavením direktivy StartBrowserPollers, kterou pro účely našeho příkladu postačí nechat na hodnotě 5.
### Option: StartBrowserPollers
# Number of pre-forked instances of browser item pollers.
#
# Mandatory: no
# Range: 0-1000
# Default:
# StartBrowserPollers=1
StartBrowserPollers=5Upravený konfigurační soubor uložte a pro aplikování změn zrestartujte Zabbix Server:
systemctl restart zabbix-serverNastavení Zabbix frontendu
Pro rychlé otestování funkčnosti máme k dispozici Zabbixem dodávanou ukázkovou šablonu, kterou najdete zde. Šablonu si stáhněte a naimportujte ji do svého Zabbixu.
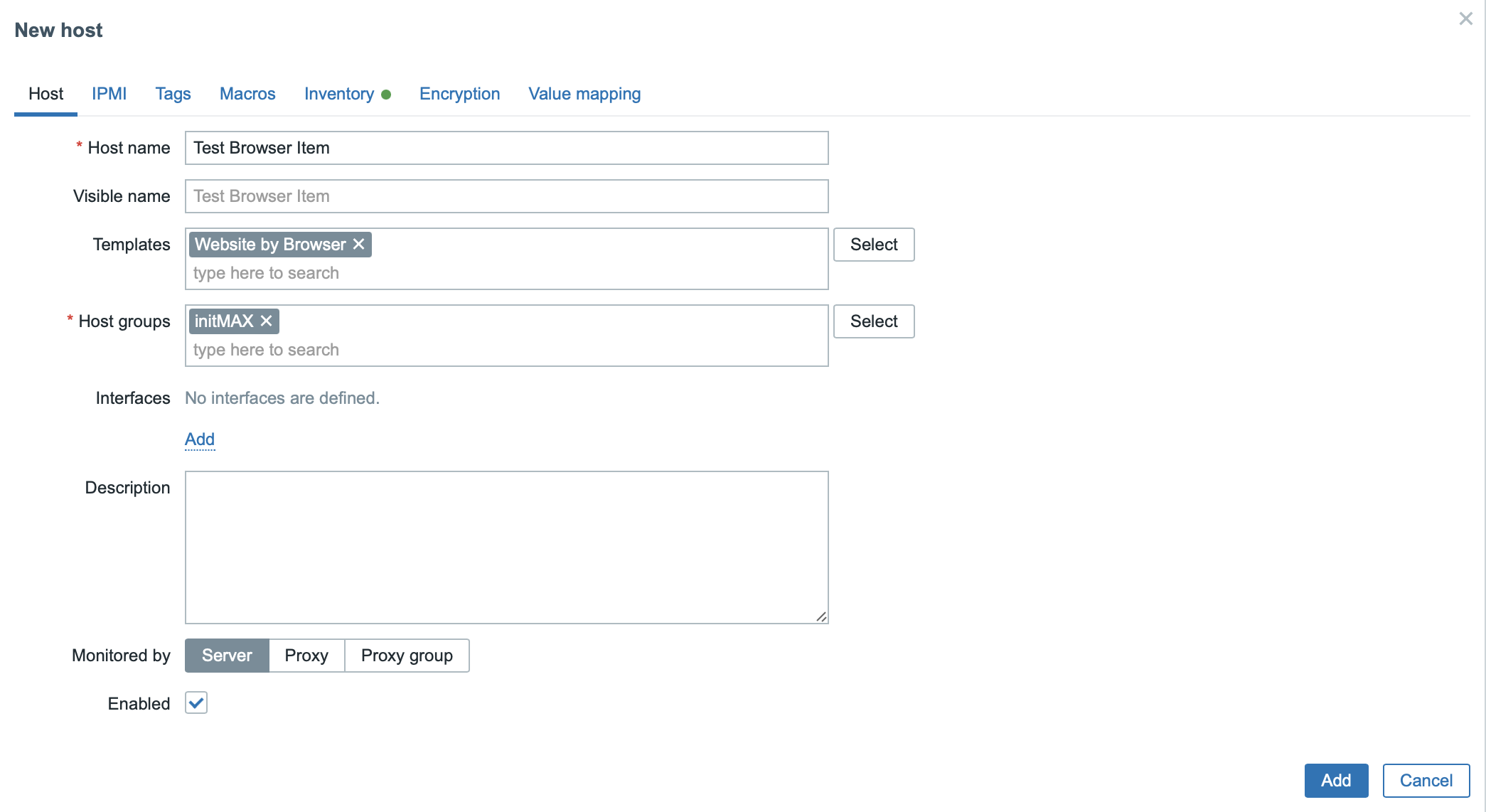
Následně si vytvoříme testovacího hosta a tuto šablonu mu přiřadíme:

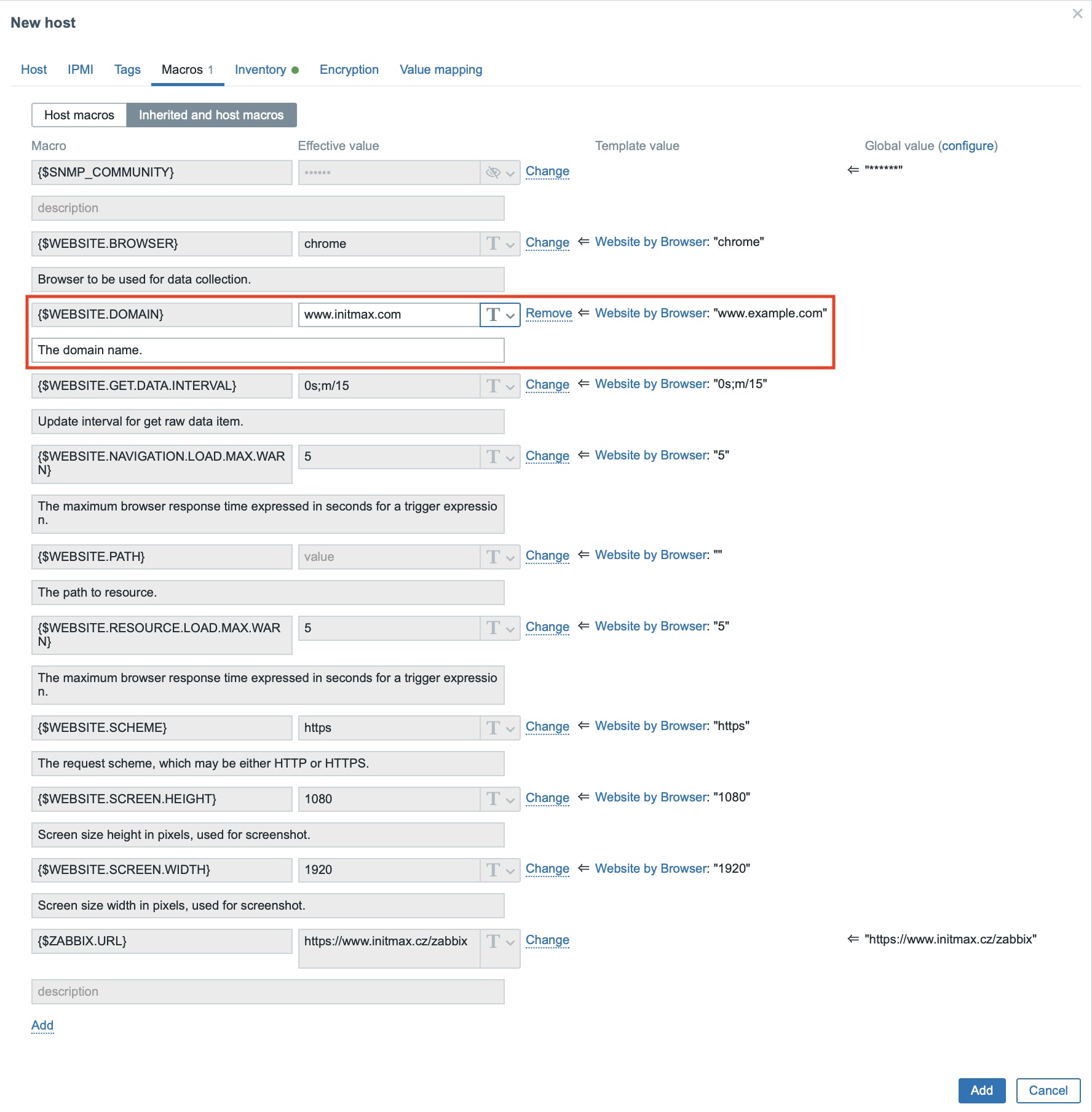
Pro správnou funkčnost nesmíme zapomenout změnit nastavení maker uvnitř samotné šablony. Nejdůležitější bude samozřejmě cílové URL, které chceme monitorovat, tedy makro {$WEBSITE.DOMAIN} (zvýrazněné na obrázku níže). V makrech šablony ale nalezneme i spoustu dalších užitečných parametrů jako je volba prohlížeče, intervaly kontrol, nebo rozlišení.

S tímto nastavením hosta uložíme a můžeme se přesunout k náhledu dat. Rychlost načtení aktuálních dat se odvíjí od nastaveného intervalu, který je primárně říděn makrem šablony. Pro okamžité spuštění lze ovšem naštěstí využít tlačítko Execute now, a to na položce Website by Browser: Website {$WEBSITE.DOMAIN} Get data.
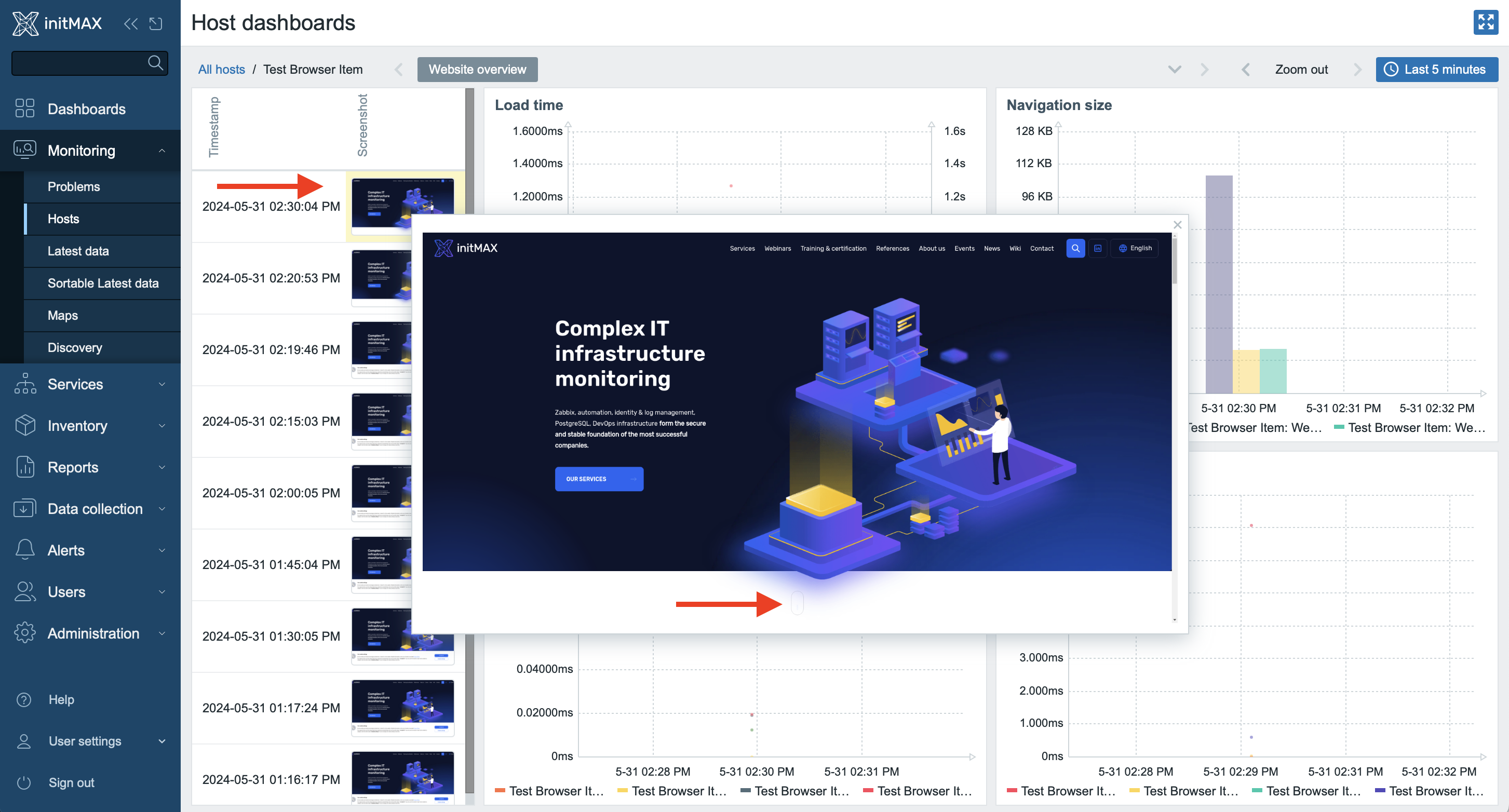
Vůbec nejlepší náhled na sbíraná data najdeme přímo přes dashboard, který je dodávaný Zabbixem spolu se šablonou.
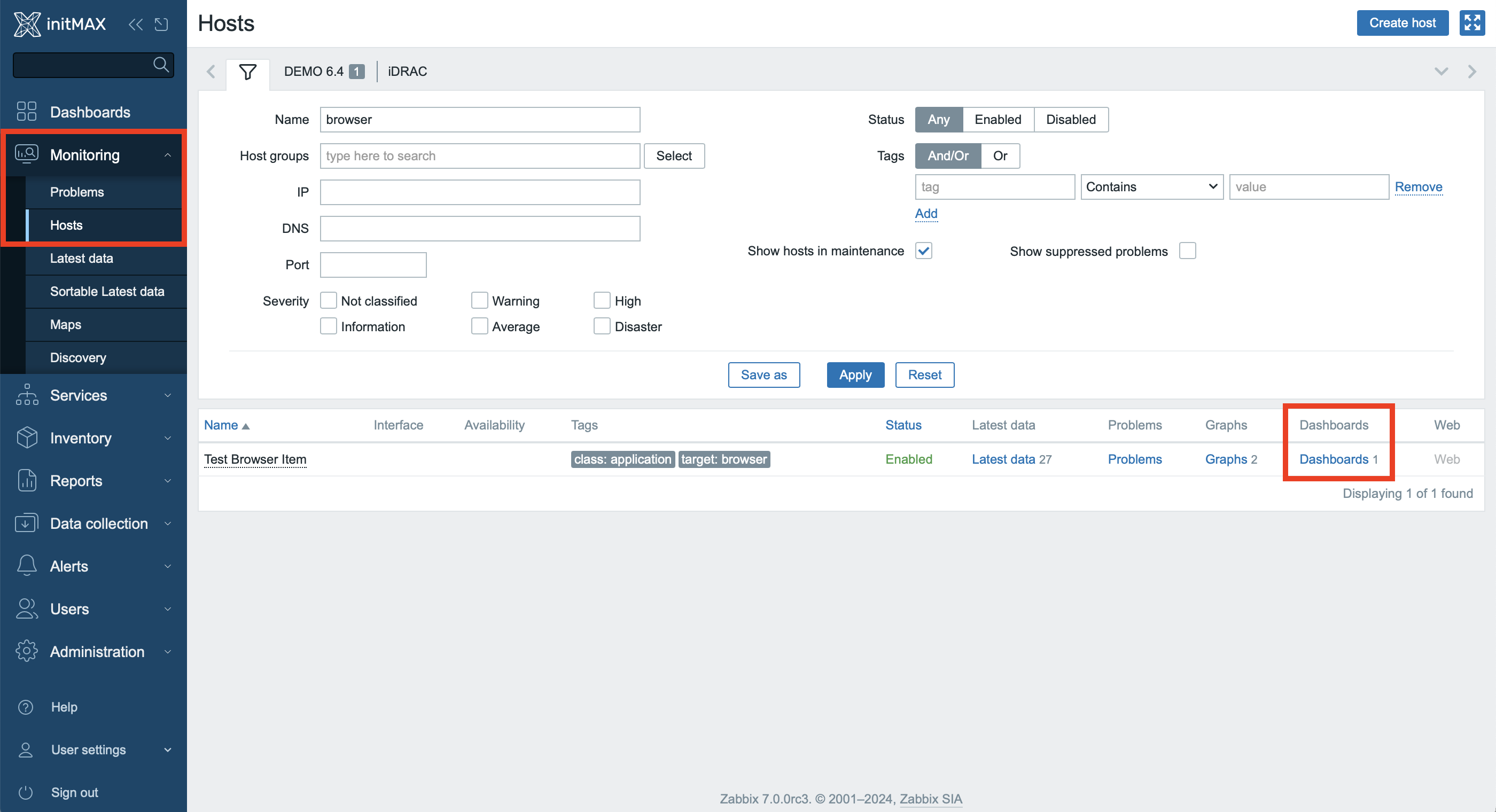
Tento dashboard najdeme v sekci Monitoring -> Hosts, vyfiltrujeme si našeho nově vytvořeného hosta a následně se na tento dashboard můžeme snadno prokliknout:

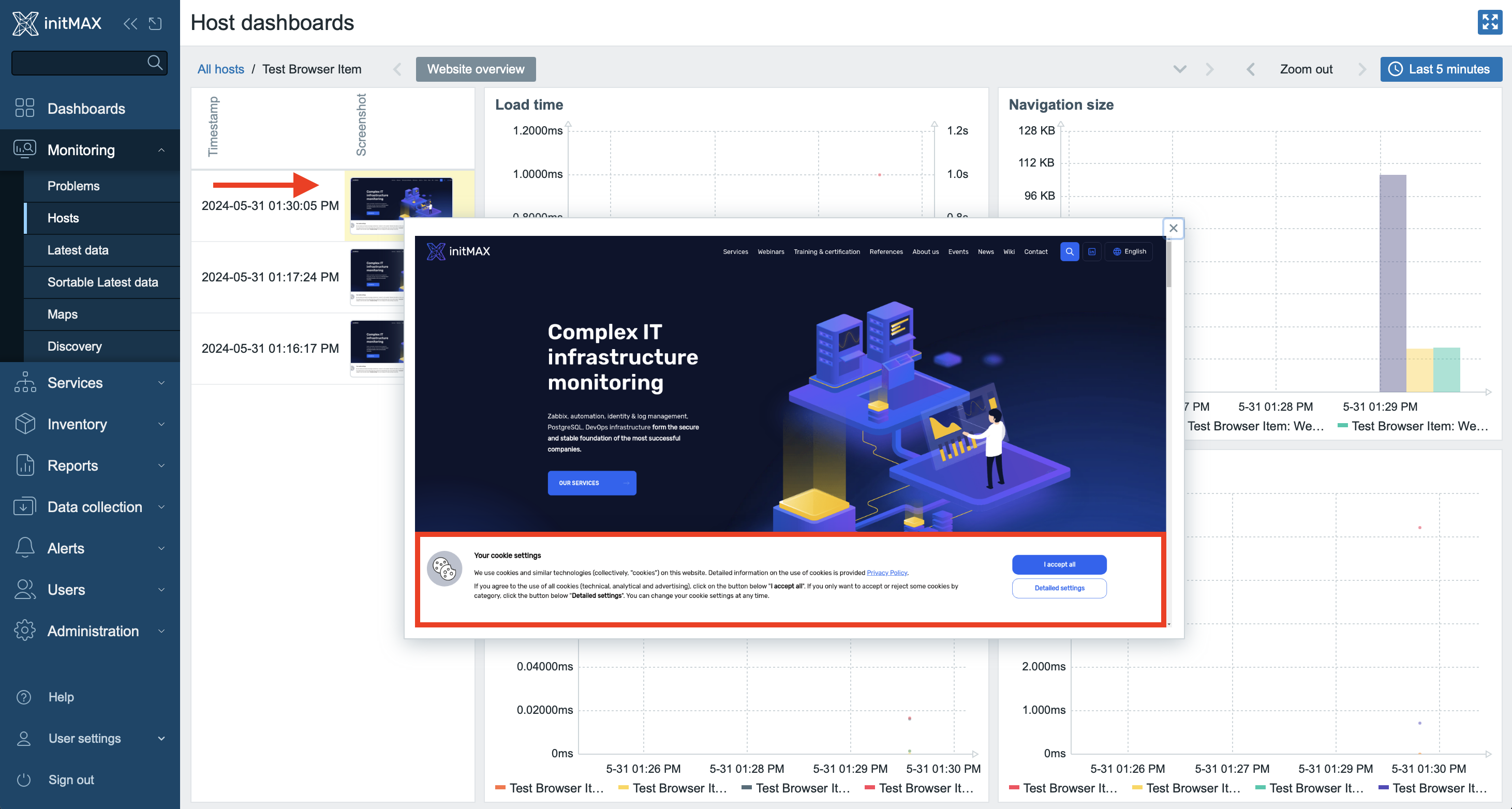
Po otevření nás čeká předpřipravený dashboard, kde screenshot naší první spuštěné kontroly a spoustu dalších užitečných výkonnostních metrik.
Všimněte si, že součástí screenshotu je také legislativně nezbytné upozornění ohledně cookies. Odstranění tohoto upozornění si najdete v nasledující kapitole, kde si ukážeme jak více přizpůsobit tuto šablonu některým specifickým požadavkům.

Úprava šablony a vlastní testy
Při úpravách budeme vycházet z původní Zabbix šablony, což je pro potřeby naší ukázky dostačující. V případě produkčního provozu je však vždy lepší mít pro každou specifickou kontrolu šablonu vlastní, kde lze definovat vše potřebné a neupravuje se šablona jedna.
Při předchozím testování se nám například na sbíraných screenshotech nelíbí upozornění na cookies.
Nejsnazší způsob, jak se této lišty zbavit, je v rámci stránky kliknout na tlačíto I accept all, čímž cookies potvrdíme.
Nyní si tedy ukážeme, jak si toto jednoduché kliknutí přidat jako součást našeho testu.
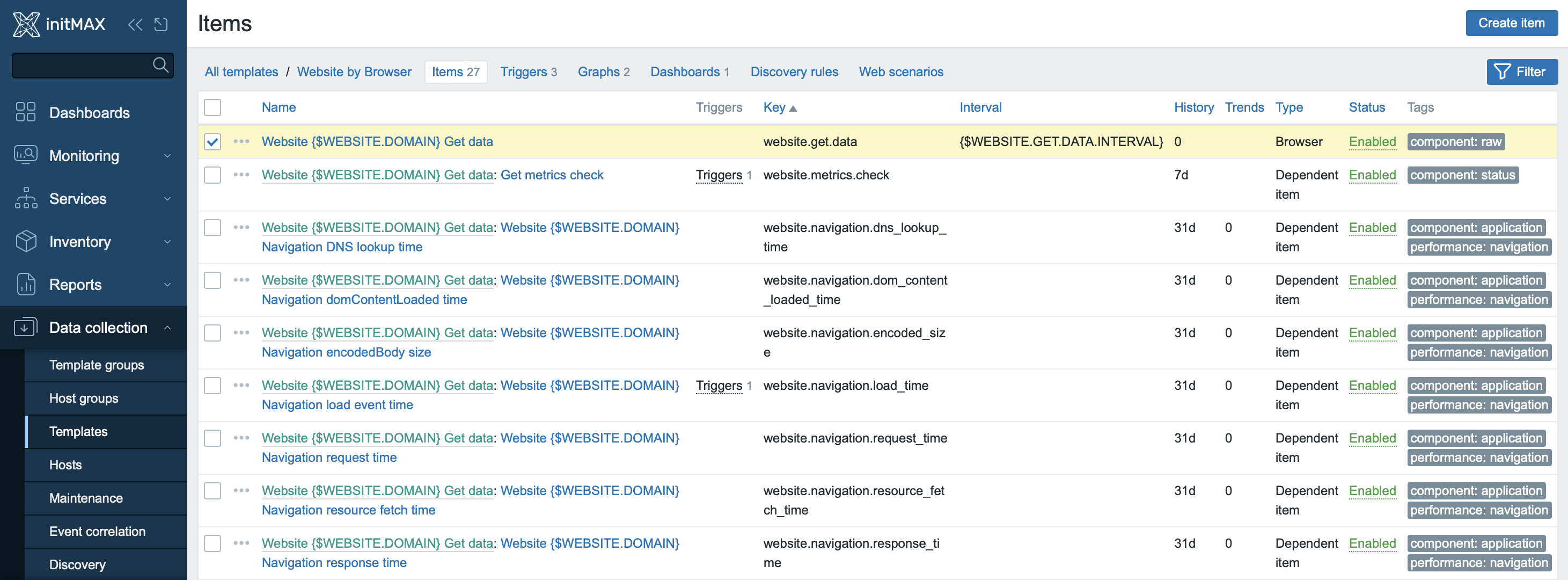
Otevřeme si naši vzorovou šablonu „Website by Browser“, kde najdeme položku s tagem component: raw.
Tato položka se jmenuje Website by Browser: Website {$WEBSITE.DOMAIN} Get data, a v jednom z předchozích kroků jsme ji použili pro ruční vynucení kontroly.

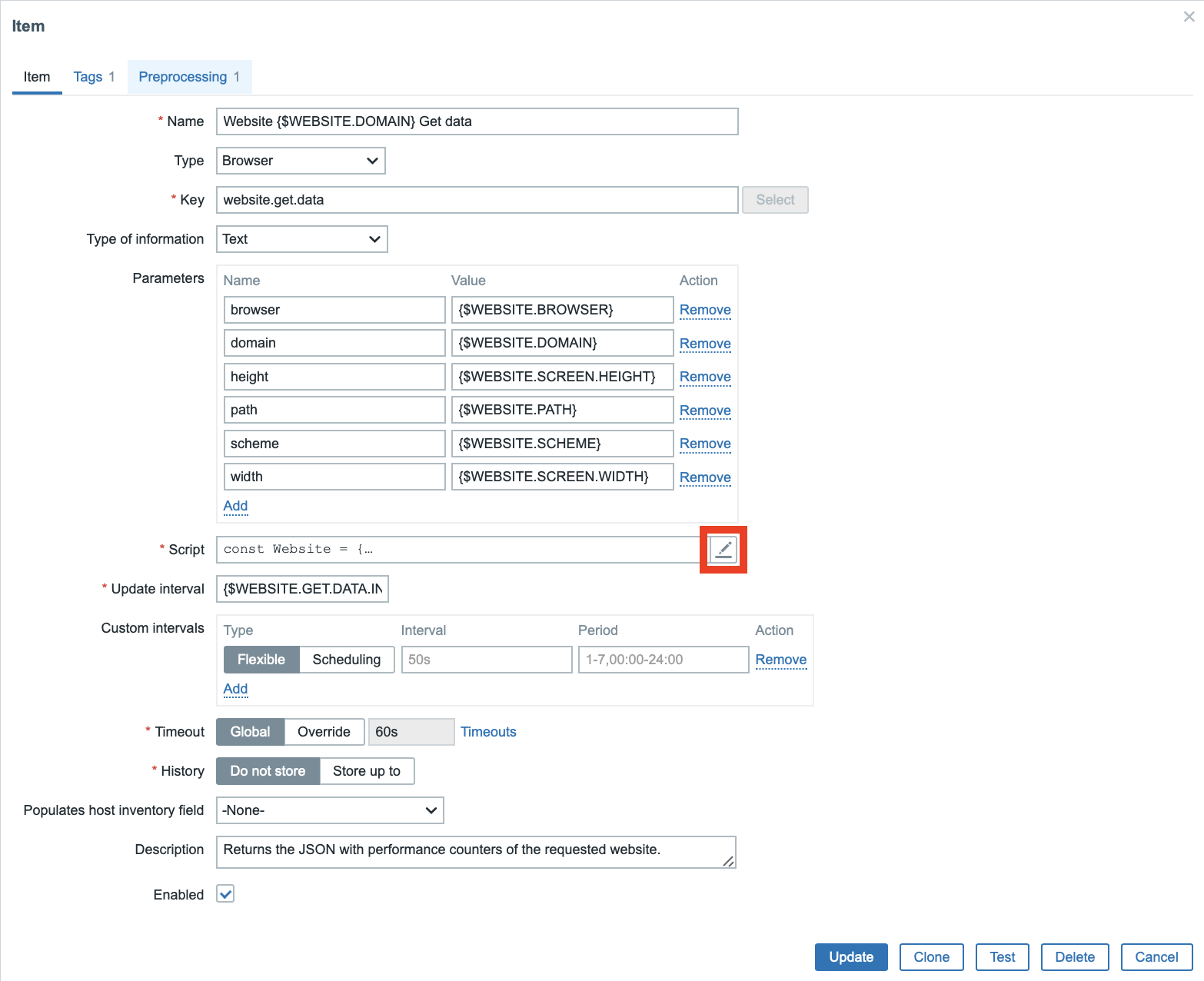
Součástí nastavení této položky je i skript napsaný v JavaScriptu – otevřte si ho pomocí tlačítka pro úpravu, zvýrazněného červeně na screenshotu níže.

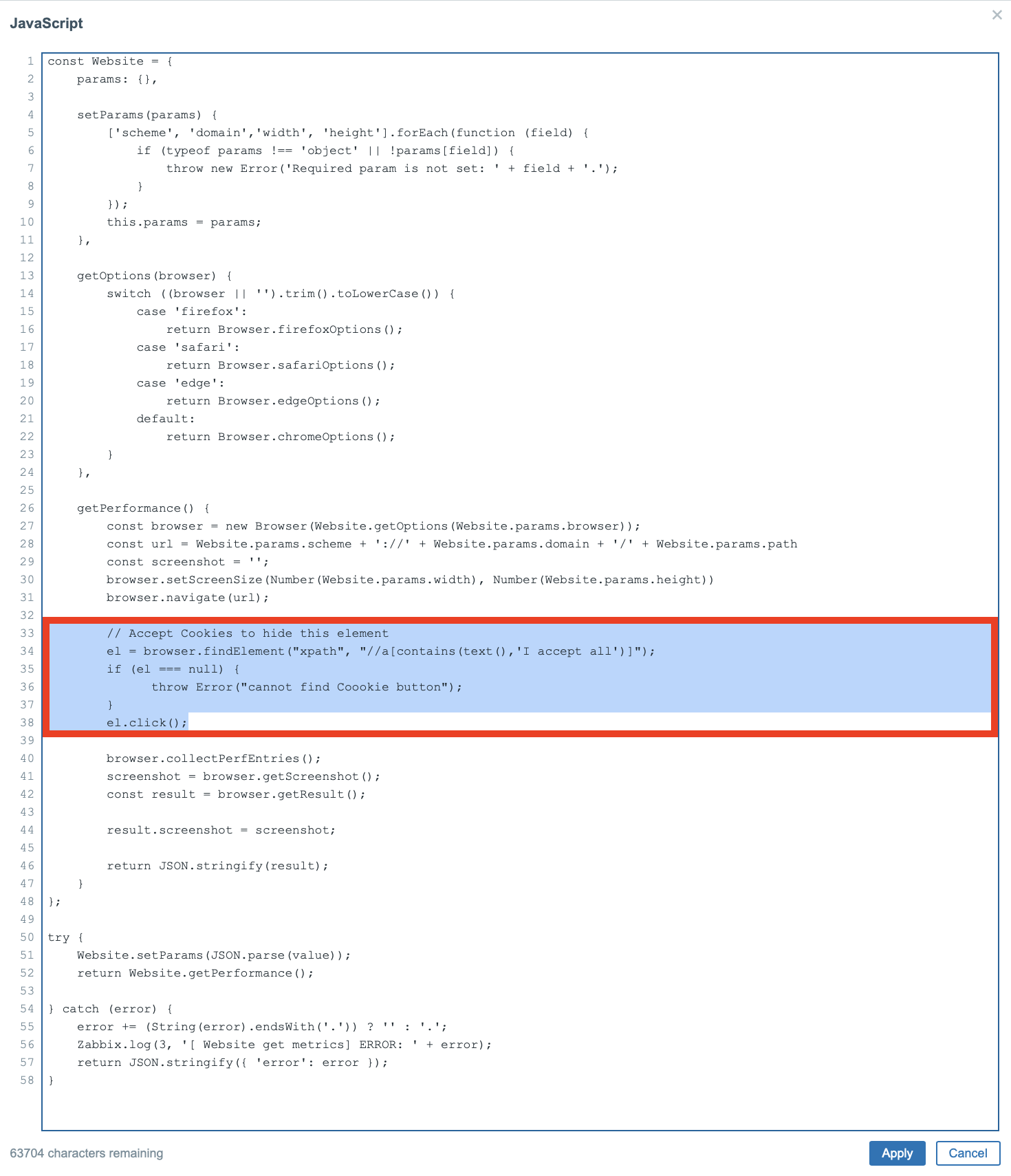
Do skriptu přidáme následující sekci:
// Accept Cookies to hide this element
el = browser.findElement("xpath", "//a[contains(text(),'I accept all')]");
if (el === null) {
throw Error("cannot find Cookie button");
}
el.click();Tento kus kódu prohledá obsah načtené stránky pomocí xpath a objeví element, který obsahuje text „I accept all„, a v posledním kroku na něj klikne.
XPath je standardní technika Selenium pro navigaci ve struktuře HTML stránky a popis procesu lze snadno najít na internetu.
Zde můžete vidět, jak vypadá výsledný skript:

Skript uložíme pomocí tlačítka Apply, položku uložíme tlačítkem Update a vrátíme se zpět na našeho testovacího hosta, kde si prohlédneme výsledek.
Opět nezapomeňte, že nová data přijdou se zpožděním v závislosti na přednastavením intervalu – pro zrychlení této operace si opět můžeme pomoci kliknutím na tlačítko Execute now tak, jako v předchozím případě.

Ve výše zobrazeném screenshotu pak můžete vidět výsledek, kde nám lišta s upozorněním na cookies zmizela.
Tímto je naše vzorové nastavení položky typu Browser hotové a naš příklad použití je u konce.
Nezapomeňte, že všechny schopnosti a možnosti nastavení této položky naleznete v dokumentaci Zabbixu tak, jak jsme zmínili na začátku článku.

Dejte nám Like, sdílejte nás nebo nás sledujte 😍
Ať vám nic neunikne: