Tento návod popisuje, jak v rámci Zabbix frontendu upravit nebo zcela skrýt standardní login formulář. Kompletní rebranding Zabbix frontendu (změna log, patiček, apod.) najdete v samostatném návodu pro Rebranding Zabbixu.
Důvody pro skrytí login formuláře
- Bezpečnostní opatření
- Omezení přístupu na veřejně dostupný login
- Přesměrování na vlastní autentizační systém
Technické řešení
Rebranding Zabbixu je možné provést bez nutnosti zasahovat do zdrojových kódů aplikace. Díky tomu je taková úprava bezpečná a bez problémů přežije i případné aktualizace Zabbixu na novější verze.
Celý proces spočívá v úpravě nebo vytvoření konfiguračního souboru brand.conf.php, který by měl být typicky umístěn zde:
Pro verzi 7.0 a starší
/usr/share/zabbix/local/conf/brand.conf.phpPro verzi 7.2 a novější
/usr/share/zabbix/ui/local/conf/brand.conf.phpPříklad 1 – Minimalistický login – pouze SAML nebo guest
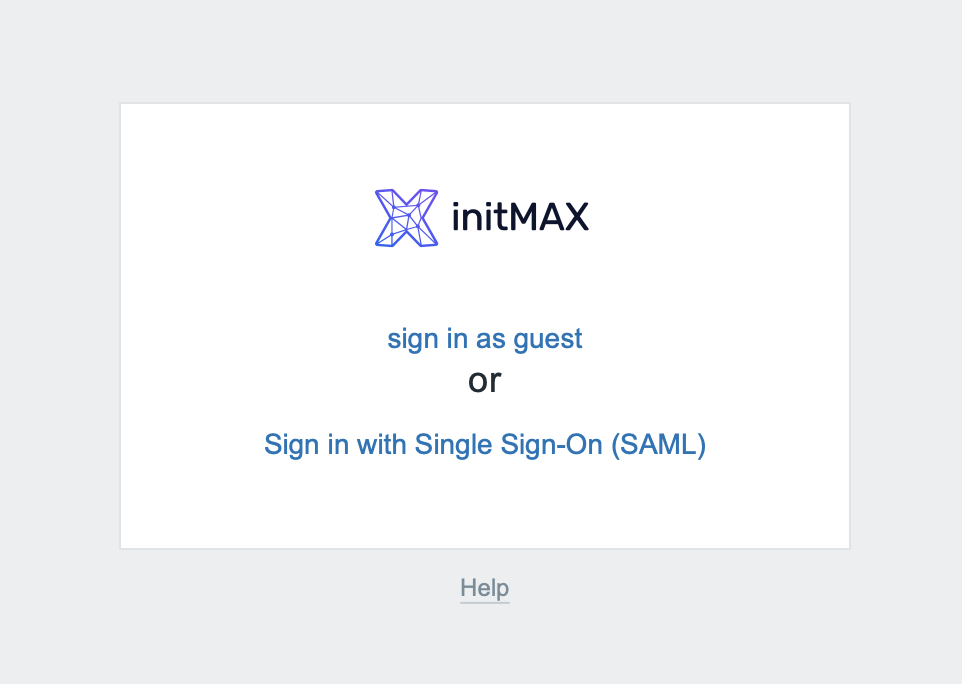
Ukázka konfigurace Zabbixu, kdy je standardní přihlášení (uživatelské jméno, heslo a tlačítko) kompletně skryté a k dispozici jsou pouze možnosti přihlášení přes SAML nebo jako host (guest). Ideální řešení pro prostředí s centrálním řízením identity.
Poznámka: Tato konfigurace předpokládá, že máte v Zabbixu již aktivní ověřování pomocí SAML a současně povolený účet hosta. Pokud tyto podmínky nejsou splněny, zobrazí se uživatelům pouze logo bez jakékoliv možnosti přihlášení.
Nastavení brand.conf.php
Vytvořte nebo upravte soubor brand.conf.php:
Pro verzi 7.0 a starší
sudo nano /usr/share/zabbix/local/conf/brand.conf.phpPro verzi 7.2 a novější
sudo nano /usr/share/zabbix/ui/local/conf/brand.conf.phpPříklad obsahu souboru:
<?php
// Check if the current page is the main login page (index.php)
$is_index = substr($_SERVER['SCRIPT_NAME'], -10) === '/index.php';
// Basic rebranding configuration array
$brand_conf = [
// Custom branding options go here (logo, footer, help link) - Explained in another topic
];
// If the current page is not the main login page, return default branding
if (!$is_index) {
return $brand_conf;
}
// CSS to hide standard login fields (username, password) and login button, leaving only guest/SAML login options visible
$css = <<<'CSS'
.signin-container form ul {
li:has([name="name"]),
li:has([name="password"]),
li:has(#autologin),
li:has(button[type="submit"]) {
display: none !important;
}
li.sign-in-txt:has(a[href="index.php?enter=guest"]) { display: flex; flex-direction: column-reverse; }
li.sign-in-txt a[href="index.php?enter=guest"] { width: fit-content; margin: 0 auto 10px; }
li.sign-in-txt a[href="index.php?enter=guest"]:hover { width: fit-content; margin: 0 auto 9px; }
}
CSS;
// Inject custom CSS into the footer branding configuration
$brand_conf['BRAND_FOOTER'] = [$brand_conf['BRAND_FOOTER']??null, new CTag('style', true, $css)];
// Return the final branding configuration
return $brand_conf;V případě potřeby můžete jednotlivé části zakomentovat pomocí dvou obrácených lomítek //.

Co znamenají jednotlivé části v PHP kódu?
- $is_index – Zjišťuje, zda se uživatel nachází na hlavní přihlašovací stránce (
index.php). - $brand_conf – Pole obsahující konfiguraci vzhledu (loga, patička, odkazy).
- $css – Vlastní CSS styly pro skrytí standardních přihlašovacích prvků na stránce.
- BRAND_FOOTER – Umožňuje vložení vlastního obsahu (např. stylů nebo textů) do patičky stránky.
Nastavení oprávnění
Ujistěte se, že soubory a složky mají správná oprávnění a vlastníka (obvykle www-data nebo apache, v závislosti na konfiguraci webového serveru):
Pro verzi 7.0 a starší
sudo chown www-data:www-data /usr/share/zabbix/local/conf/brand.conf.php
sudo chmod 644 /usr/share/zabbix/local/conf/brand.conf.phpPro verzi 7.2 a novější
sudo chown -R www-data:www-data /usr/share/zabbix/ui/local/conf/brand.conf.php
sudo chmod 644 /usr/share/zabbix/ui/local/conf/brand.conf.phpPříklad 2 – Přizpůsobený branding s oddělenými možnostmi přihlášení
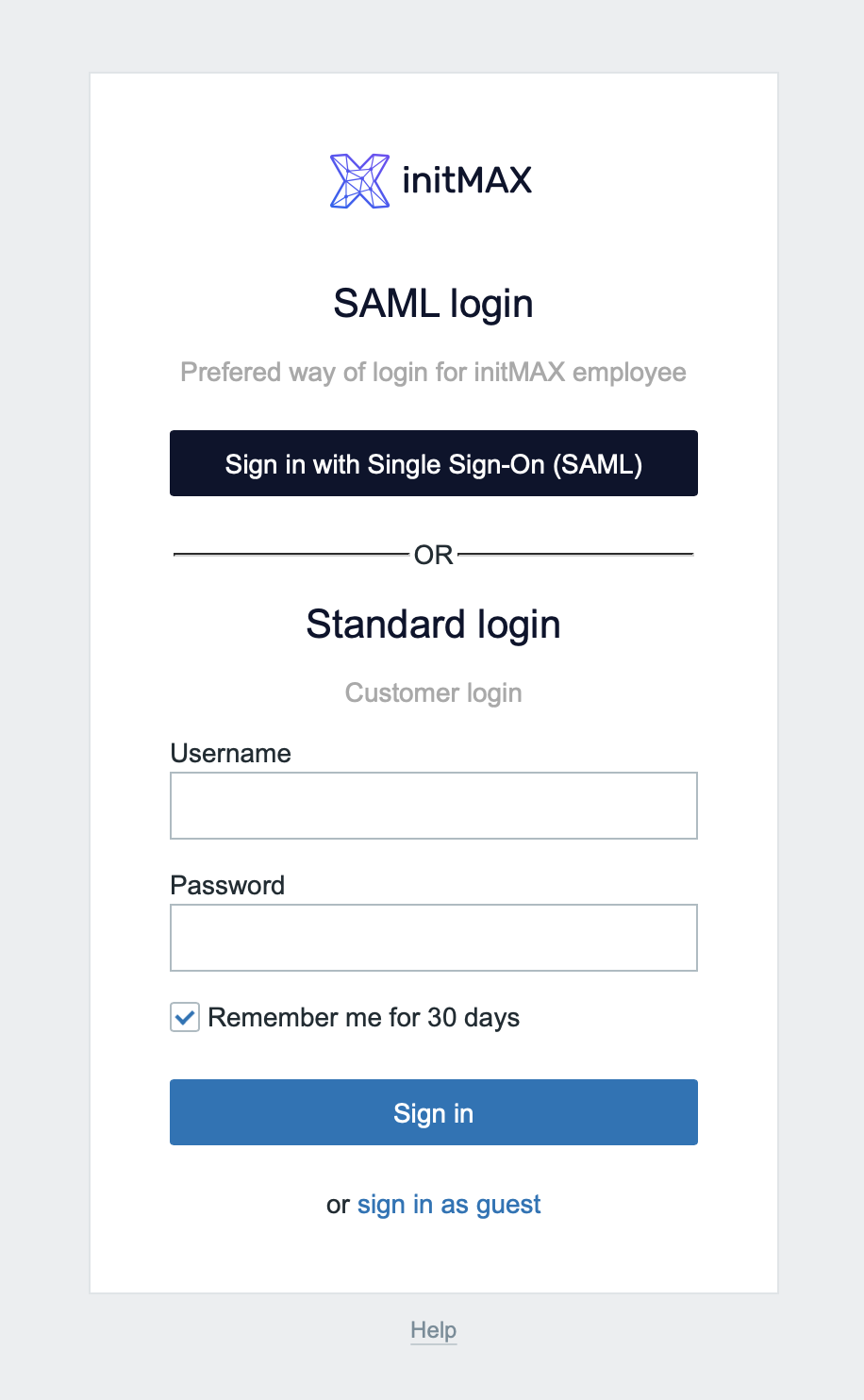
Tento příklad ukazuje komplexnější úpravu login stránky Zabbixu. Obsahuje vlastní logo, barevné odlišení jednotlivých typů přihlášení a doplněné informační texty. Praktické pro organizace, které používají více způsobů autentizace současně.
Nastavení brand.conf.php
Vytvořte nebo upravte soubor brand.conf.php:
Pro verzi 7.0 a starší
sudo nano /usr/share/zabbix/local/conf/brand.conf.phpPro verzi 7.2 a novější
sudo nano /usr/share/zabbix/ui/local/conf/brand.conf.phpPříklad obsahu souboru:
<?php
// Check if the current page is the main login page (index.php)
$is_index = substr($_SERVER['SCRIPT_NAME'], -10) === '/index.php';
// Basic rebranding configuration array
$brand_conf = [
// Custom branding options go here (logo, footer, help link) - Explained in another topic
];
// If the current page is not the main login page, return default branding
if (!$is_index) {
return $brand_conf;
}
$sso_url = (new CUrl('index_sso.php'))->setArgument('request', getRequest('request'))->getUrl();
// Customize footer branding by adding CSS and injecting custom HTML template and JS
$brand_conf['BRAND_FOOTER'] = [
// Include existing footer branding content if set, otherwise null
$brand_conf['BRAND_FOOTER'] ?? null,
// Custom CSS to hide the original SAML login link
new CTag('style', true, <<<'CSS'
.signin-container form ul {
li.sign-in-txt:has(a[href="index_sso.php"]) { display: none; }
}
CSS),
// HTML template to insert new login elements (SAML and standard login sections)
(new CTag('template', true, [
new CListItem((new CTag('h2', true, _('SAML login')))->addStyle('text-align:center; color:#0d142d;')),
// Description text for SAML login (e.g., for company employees)
new CListItem((new CDiv('Prefered way of login for initMAX employee'))->addStyle('text-align:center; color:#A9A9A9;')),
// Button for SAML Single Sign-On login
new CListItem((new CSimpleButton(_('Sign in with Single Sign-On (SAML)')))->onClick("window.location = '{$sso_url}'")->addStyle('background-color: #0d142d;border-color: #0d142d;')),
// Divider line with "or" between login methods
(new CListItem([
(new CTag('hr'))->addStyle('width: 44%'),
(new CSpan(_('or')))->addStyle('text-transform: uppercase;'),
(new CTag('hr'))->addStyle('width: 44%'),
]))->addStyle('display: flex;'),
// Title for Standard login section
new CListItem((new CTag('h2', true, _('Standard login')))->addStyle('text-align:center; color:#0d142d;')),
// Description text for standard login (e.g., for customers)
new CListItem((new CDiv('Customer login'))->addStyle('text-align:center; color:#A9A9A9;')),
]))->setId('initmax-login-template'),
// JavaScript code to insert the prepared HTML template elements into the existing login form
new CTag('script', true, <<<'JS'
for (const el of [...document.querySelector('#initmax-login-template').content.children].reverse()) document.querySelector('form ul').prepend(el);
JS)
];
// Return the final branding configuration with all customizations applied
return $brand_conf;V případě potřeby můžete jednotlivé části zakomentovat pomocí dvou obrácených lomítek //.

Co znamenají jednotlivé části v PHP kódu?
$is_index– Zjišťuje podle aktuální URL, zda se uživatel nachází na hlavní přihlašovací stránce (index.php).$brand_conf– Pole obsahující konfiguraci vzhledu (loga, patička, odkazy).$sso_url– Dynamicky sestavená URL pro přesměrování uživatele na SAML Single Sign-On přihlášení (index_sso.php).$css– Vlastní CSS styly pro skrytí původního odkazu na SAML přihlášení.BRAND_FOOTER– Umožňuje vložení vlastního obsahu (např. stylů, HTML šablon nebo JavaScriptu) do patičky stránky. V tomto příkladu přidává nové sekce s odlišnými způsoby přihlášení.- HTML
template– Připravená sada HTML prvků, která definuje rozdělení přihlašovací stránky na SAML přihlášení (pro zaměstnance) a standardní přihlášení (pro zákazníky). - JavaScript – Vkládá připravené prvky z HTML šablony přímo do přihlašovacího formuláře na stránce.
Nastavení oprávnění
Ujistěte se, že soubory a složky mají správná oprávnění a vlastníka (obvykle www-data nebo apache, v závislosti na konfiguraci webového serveru):
Pro verzi 7.0 a starší
sudo chown www-data:www-data /usr/share/zabbix/local/conf/brand.conf.php
sudo chmod 644 /usr/share/zabbix/local/conf/brand.conf.phpPro verzi 7.2 a novější
sudo chown -R www-data:www-data /usr/share/zabbix/ui/local/conf/brand.conf.php
sudo chmod 644 /usr/share/zabbix/ui/local/conf/brand.conf.phpVlastní rebranding
Veškeré potřebné kroky naleznete v samostatném návodu na naší wiki.

Dejte nám Like, sdílejte nás nebo nás sledujte 😍
Ať vám nic neunikne: